More examples can be found on the demo page:
Single Image Demo Page
On this page, ASA’s managed template “Image_Layout_1” is used. It is a special template for the single image function of ASA2. It is customizable in general and per shortcode.
Contents
Main features
Example
This example shows image number 5 of product with ASIN B07B12XRBL and uses some shortcode options to change the layout on the fly:
[asa2_img img="5" size="LargeImage" width="500" height="375" show_title="yes" show_button="no" tpl="Image_Layout_1" country_code="UK"]B07B12XRBL[/asa2_img]
Customization
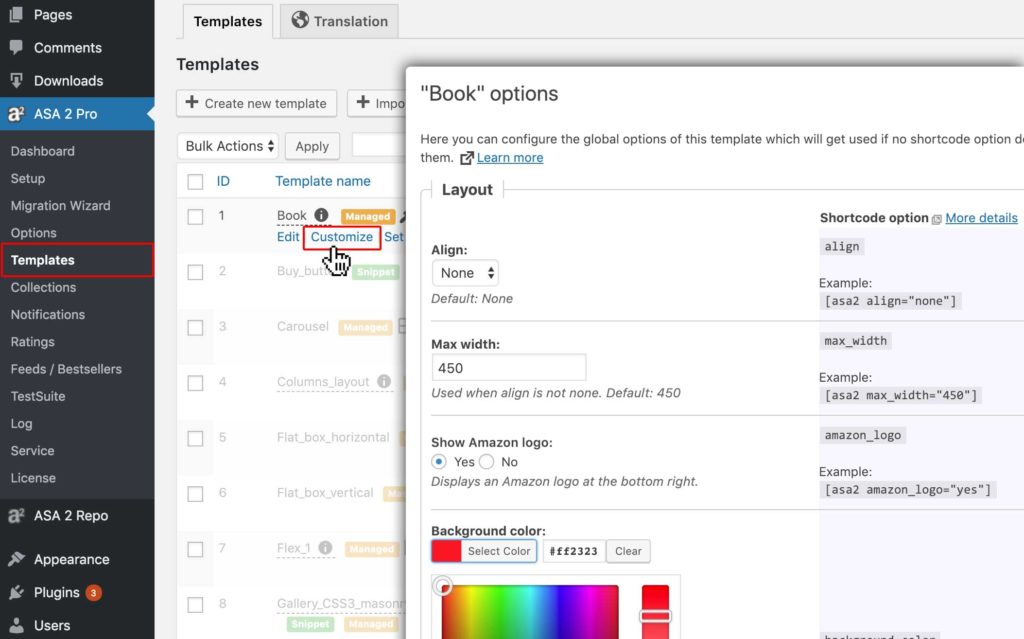
On ASA 2’s admin page “Templates” you can customize the general options of template “Image_Layout_1“. These settings will effect every usage of this template.
Shortcode options
Besides the general settings, it is possible to overwrite template options per shortcode.
Example “size”
With option “size” you can select the image resolution.
Usually those sizes are:
- SwatchImage
- SmallImage
- ThumbnailImage
- TinyImage
- MediumImage (Default)
- LargeImage
- HiResImage
[asa2_img img="3" size="MediumImage" width="110" height="82" show_title="no" show_button="no" tpl="Image_Layout_1" country_code="UK"]B07B12XRBL[/asa2_img]
Example “width” and “height”
With options “width” and “height” you can adjust to image dimensions to your need:
[asa2_img img="4" size="MediumImage" width="160" height="119" show_title="no" show_button="no" tpl="Image_Layout_1" country_code="UK"]B07B12XRBL[/asa2_img]
All available options:
Following you find a list of all available shortcode options for template “Flat_box_vertical”:
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| is_image_hover | bool | "yes" / "no" | Use image hover effect. Price and ratings are displayed over the image during mouse over, on AMP pages below the image. |
| min_width | int | 0 between 9999 | Min width. Minimum width of the outer dimensions of the template in pixels. |
| background_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Background color |
| border_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Border color |
| border_width | int | 0 between 99 | Border width. In pixels. 0 for no border. |
| border_radius | int | 0 between 99 | Border radius. In pixels. > 0 for rounded corners. |
| Image | |||
| Option | Type | Values | Description |
| img_link_to | string |
|
Image links to |
| image_size | string |
|
Image size |
| image_max_width | int | 0 between 999 | Image max width. In pixels. 0 - 999. 0 for none. |
| Title | |||
| Option | Type | Values | Description |
| title_link_to | string |
|
Title links to |
| show_title | bool | "yes" / "no" | Show title |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| hide_price | bool | "yes" / "no" | Hide price(s) |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: d.m.Y H:i:s |
| show_merchant | bool | "yes" / "no" | Show product merchant (if available) |
| Button | |||
| Option | Type | Values | Description |
| show_button | bool | "yes" / "no" | Show button |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| button_max_width | string | custom text | Button max width. CSS value like "50%" or "250px". |
| Misc | |||
| Option | Type | Values | Description |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |